この記事は別室に移転しました。3秒後に転送します。
minimalismを結構長い間使ってきたのですが、記事もめちゃ多いし、かといって一貫性があるわけでもないので、トップページの記事一覧をカードタイプに変更するかー、と思い、ブログデザインテーマ自体変更して、カスタマイズを入れることにしました。
ついでに、回遊性と閲覧性向上を図るか、ということで、色々とカスタマイズを施したので、undershirtに入れたカスタマイズについて、忘れないうちにメモしておきます。書いとかないと忘れるしな…。
ブログテーマの変更
undershirtに変更した
2カラムのカード型で一覧表示する、出来ればシンプルめのデザインにする、ということで、色々検討していたのですが、ド定番のundershirtを選びました。この辺、特に意味はないのですが、カスタムしやすいもので。
minimalismをカード型にするデザインCSSを入れるパターンもあるかな、とは考えたのですが、後付けでカード型にしようとすると色々面倒な気もしたので、変更箇所が少ないようにしよう、ということで。
背景カラーは白⇒薄めの茶色に変更。もう歳なので、白がバックはなんか落ち着きません。画像設定しようかと思いつつ、設定するとなんかぽつぽつ不具合があったのでやめました。

変更前のデザインCSSを反映
minimalismでも記事ページの見出しのデザインCSSを弄っていたので、反映させることにしました。undershirtも見出しで文章が区切れないデザインなので、明確にするために従来のデザインCSSを張り付けして、見出しのデザインを変更しました。
.entry-content h3 {
padding: 4px 10px;
color: #3D3F44;
background: #f3f3f3;
border-left: 8px solid #3f3f3f;
margin:60px 0 15px 0;
}.entry-content h4 {
position: relative;
color: #3D3F44;
border-bottom: 4px solid #f3f3f3;
padding: 3px 10px;
margin:30px 0 10px 0;
}.entry-content h4::before {
position: absolute;
top: 100%;
left: 0;
width: 20%;
height: 4px;
background:#3f3f3f;
z-index: 2;
content: '';
}
.entry-content h5 {
color:#3D3F44;
position: relative;
padding-left: 1.2em;
line-height: 1.4;
margin:20px 0 8px 0;
}
.entry-content h5:before{
font-family: "Font Awesome 5 Free";
content: '\f35a\00a0';
color: #3f3f3f;
position: absolute;
font-size: 1em;
left: 0;
top: 0;
}
尚、小見出しのFont Awesome 5 Freeの部分を機能させるためには管理画面の詳細設定から以下を<head>要素に追加する必要があります。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
ブログテーマ変更したら記事画面でサイドバーが表示されなくなっちゃった…
undershirtに変更した画面を確認すると、サイドバーがなぜか右側に表示されない不具合が発生したので、色々弄ってみていましたが、Googleアドセンスのディスプレイ広告の1つが原因になって表示不能になっていたようなので、削除しました。
多分、横長のディスプレイ広告が邪魔してたっぽいですね。
Googleアドセンスの最適化
ディスプレイ広告と記事内広告1つずつのみに変更
上記の横長ディスプレイ広告が悪影響を及ぼしていたのでとりあえず削除したほか、効果の低いっぽい広告を削除しました。
従来、目次上にディスプレイ広告を1つ、大見出し2つ毎に記事内広告1つを設置していたのですが、結局目次上と大見出し2つ目の記事内広告以外はほぼクリックされないので、目次上のディスプレイ広告と大見出し2つ目の記事内記事以外削除しました。
また、全画面表示をオンにしていた自動広告もうっとおしいので機能をオフにしました。過去を見ると、全画面表示で得た収益は10%程度、10%程度であれば、読者にとって不愉快な広告は削除するかー…ということで。
というわけで、今の記事内広告のスクリプトは以下の形です。これだと、ほぼ目立たないのでちょうど良い感じすね。アドセンス広告は少ない方がええわ…。
<!-- 目次の上に設置 -->
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > ul');
$target.eq(0).before($('.adsense'));
},false);
// ]]></script>
<div class="adsense">
<p>
(アドセンス広告を張り付け)
</p>
</div><!-- 2番目の見出しの前 -->
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content >h3');
$target.eq(1).before($('.adsense-1'));
},false);
// ]]></script>
<div class="adsense-1">
<p>
(アドセンス広告を張り付け)
</p>
</div>
ブログテーマundershirtの追加カスタマイズ
カードのデザインを変更
以下のサイト記載のカスタマイズをデザインCSS追加しました。カード型もそのままだと少し見づらいので、ある程度弄った方がいいですね。特に、スマホ2列表示のカスタマイズはお勧めです。
はてなブログ【UnderShirt】記事一覧のカスタマイズ - フジブロっ! (fuji-blo.com)
【はてなブログ】記事一覧を”ふわっ”とさせるカスタマイズ - フジブロっ! (fuji-blo.com)
はてなブログ【UnderShirt】スマホ2列表示時に6記事見せるカスタマイズ - フジブロっ! (fuji-blo.com)
尚、上記リンク先記事では色々選択肢がありますが、以下の形でチョイスしています。加えて、本文・はてなタグ表示削除を追加しています。
・カード型は左上にカテゴリ、右下に日付
・ふわっとさせるカスタマイズは一覧カードのみ(サイドバーは過剰なので導入せず)
・スマホ2列表示カードのカスタマイズはPC版と同じ形に設定
スマホ表示カスタマイズはPC版表示カスタマイズより下に置かないと、トップページのカード設定が反映されなくなってしまうようなので、CSSの後ろの方に配置した方が良いです。
/*------------------------------
UnderShirt top page
--------------------------------*/
.archive-entry-tags-wrapper {
display:none;
}.page-archive .archive-entry .categories {
position: absolute;
top: -8px;
left: 0px;
}
.archive-entry-header .date {
position: absolute;
bottom: 0;
right: 5px; /*余白の調整*/
margin-bottom: 0;
}
.archive-entry-body {
display: none;
}
/*------------------------------
UnderShirt ふわっとさせる
--------------------------------*/.page-archive .archive-entry {
transition: .3s; /*変化するまでの時間*/
}
.page-archive .archive-entry:hover {
transform: translateY(-4px); /*上に4px移動*/
box-shadow: 0 6px 10px rgba(0,0,0,.2); /*影の距離 ぼかし幅 色*/
}
/*------------------------------
UnderShirtスマホで記事を2列表示
--------------------------------*/
@media (max-width: 767px){
.archive-entry {
width: calc( 50% - 3px);
}
.archive-entry:nth-child(2n) {
margin-left: 6px;
}
.page-archive .entry-thumb {
height: 28vw;
border-bottom: solid 1px #65644e;/*アイキャッチ下枠線*/
}
.page-archive .entry-thumb-link {
width: calc( 100% + 10px);
margin: -10px 0 5px -5px;
}
.page-archive .archive-entry {
position: relative;
border: #65644e solid 1px;/*記事の外枠線*/
border-radius: 0 2px 3px 3px;/*記事の外枠の丸み*/
padding: 10px 5px 10px 5px;
}
.page-archive #main-inner {
padding: 20px 6px;
}
.archive-entry-header .entry-title {
font-size: .9rem;
}
.archive-entry-header .date {
position: absolute;
bottom: -2px;/*日付の位置下から*/
right: 3px;/*日付の位置右から*/
margin: 0;
font-size: .7em;/*日付文字サイズ*/
}
.page-archive .archive-entry .archive-entry-body {
display: none;/*記事説明文、スター、ブックマークまとめて消す*/
}@media (max-width: 767px){
.page-archive .categories a:nth-child(n+2) {
display: none;/*最初のカテゴリのみ表示*/
}
}
ほかにも、大抵のカスタマイズは参考に出来るようなものが用意されているようなので、何かしたいことがあれば以下のサイトを参考にすると良さそうでした。
その他、閲覧性向上に向けたはてなブログ設定側での設定変更
記事末尾の付与設定変更
はてなブログProで利用できる新たな設定で、記事末尾に設定を付与できるようになったので、関連記事を設定しました。尚、関連記事は1つにすることで離脱率が下がるそうなので、1つに指定。
1つであれば目立つように、ということでサムネイル画像の大きさは大きめの150×150で設定しておきました。

また、記事末尾にシェアボタン系があると、離脱率が上がる(なんか読者が満足しちゃうらしい)という話もあったので、ついでにシェアボタン(はてなスター、はてなブックマーク、Twitter)も思い切って削除。まあ、シェアされることなんかないしな!!
サイドバーに作成者についての項目を追加
作成者について明示していないと、そのサイトの正体がわからないので、ファンになってもらいづらい、ということだったので、「書いてるひと」ページを追加しました。

あと、妻から「ブログタイトル、なんて読むのかわからない」と言われたので、明示しました。竹本泉先生のてけてけマイハートのもじりです。あれが理想の生活。
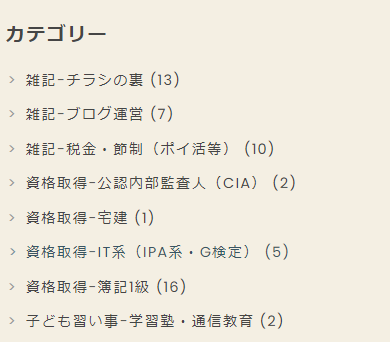
カテゴリーの階層化は大変過ぎたので整理するだけした
カテゴリーが多すぎるのと、メッシュが違う感じもしたので、親カテゴリーと子カテゴリーに分けようとしたのですが、有象無象の記事を大量に生産しているせいで、親カテゴリーを第一カテゴリーにする対応が困難であることに気づき、断念しました。
(足元で260記事以上あるので、さすがに…)
それはそれとして、親カテゴリー-子カテゴリーの概念は入れた方が、と思ったので、ハイフンでつなぐ形で、親カテゴリーと子カテゴリーを明確にしました。まあ、幾分かはマシになったか…?

サイドバーの注目記事表示は3つに減らした
これまでサイドバーの注目記事表示は5つにしていたのですが、注目記事表示を3つに減らしました。確かに、5つも並んでいると目が滑るので…。
まとめ
というわけで、色々変更してみました。まあ、これで回遊性が上がったのか、閲覧されやすくなったのかについては1カ月ぐらい見ないとわからないかなーって感じですね。
とりあえず、アドセンス広告を外したら明らかにすっきりしたので、アドセンス広告をベタベタ張らないほうが気分がいいな、とは思いました。そんなところで。
